Polyflow first use
How to start translating your site in the easiest way possible
1. Open your Webflow project

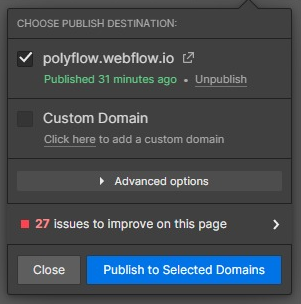
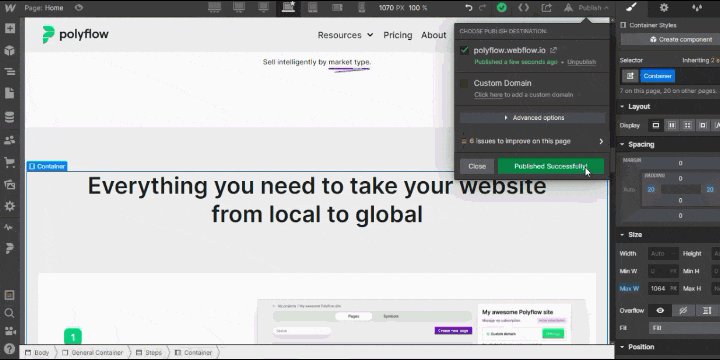
2. Publish your project
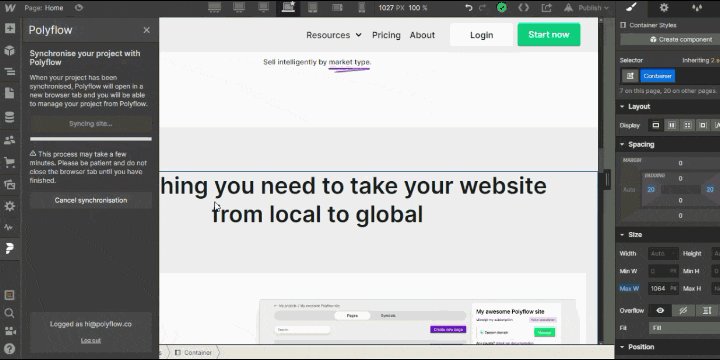
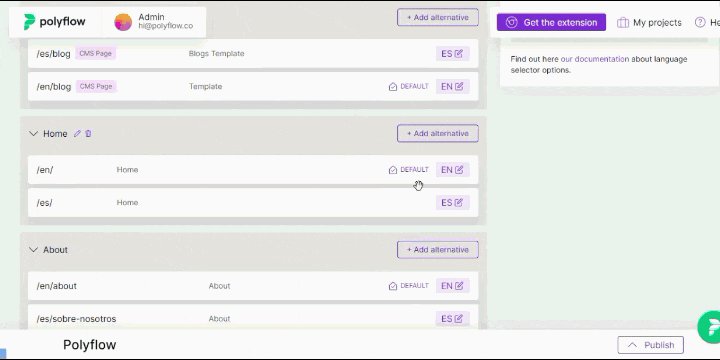
3. Sync with Polyflow
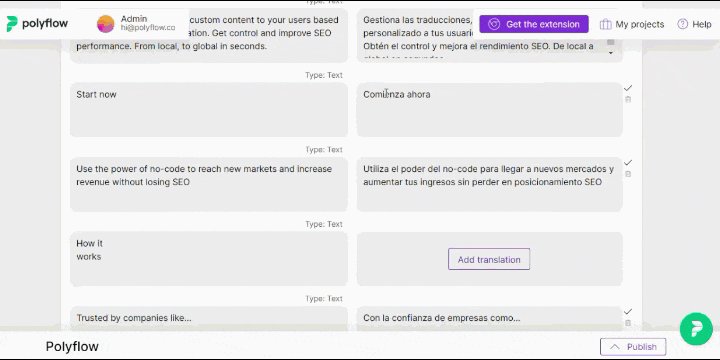
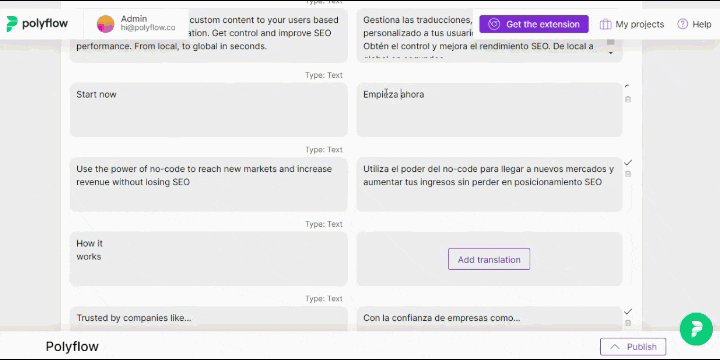
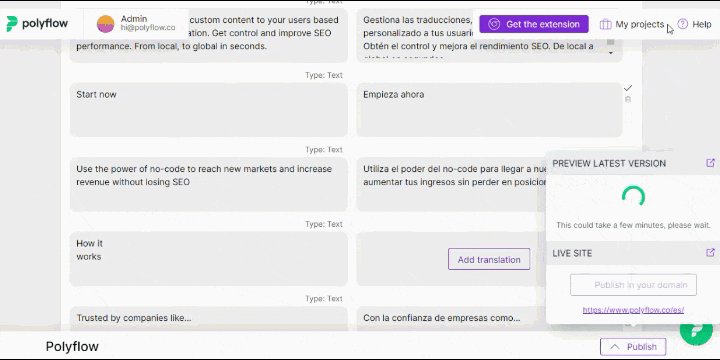
4. Translate in Polyflow
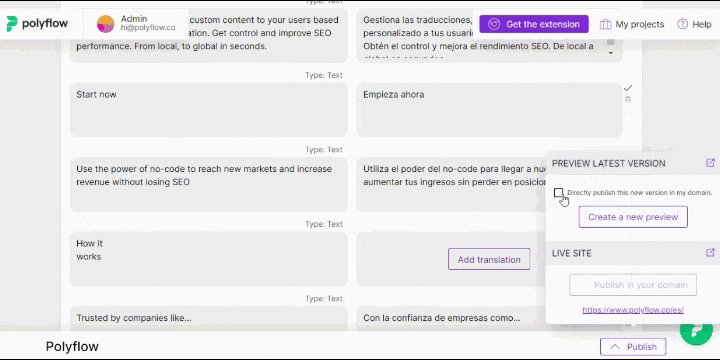
5. Publish in Polyflow
Last updated